我最喜歡的專案們
從我開始踏上前端之旅時,我就會喜歡到處找設計稿來切版,或是找找有什麼好玩的項目可以練練手, 下面這些是我篩選出來的項目合集,裡頭有各式各樣的樣目有開源、大型電商網站、實驗的,也有單純切版練習的,是我最近退伍後,所完成的項目。

貓咖啡 Cat Coffee
剛開始學 Vue 時做的第一個作品,當時還用 Options API 寫的,有完整前後台功能的電商網站,時代久遠,已放棄維護。
前往內文觀看

LivePhotos 募款網站
學習 Vue3 時的切版練習,使用六角學院提供的設計稿,覺得成品很好看所以放了上來。
cofcat456.github.io

旅遊趣 Travel Fun
參加六角學院 2022 Vue 作品實戰班時的作品,一直都很喜歡 KKday 跟 Klook 的網站風格,所以挑選了這個主題,用 Vue3 跟 TypeScript 完成的作品,花了很多心血做。
前往內文觀看

Voomap
第一個做的開源套件,在做旅遊趣的時候需要用到 Vue3 + Google Maps 的功能,但沒有看到有支援 TypeScript 的套件,就自己手做一個了。
前往內文觀看

RNMail
模仿 Gmail 做的模板,看著 devaslife 的影片跟著做的,當兵前用一點零碎的時間做的 React Native App。
前往內文觀看

立委競選官網
2023 The F2E 的作品,退伍後怕生疏,就找今年 F2E 的設計稿練練手,順便學習了 GSAP 跟 Lenis 的使用。
2023-f2e-mission1.vercel.app

Fast Tempalte
最近剛買了 Inkdrop 來取代 Obsidian,但用了一下子之後發現並沒有像 Obsidian 可以使用 UI 快速插入模板的功能,於是一言不合就做了一個插件出來😆。
查看原碼

口罩地圖
新冠肺炎爆發時熱門的作品主題,當然不免俗的跟風一下,用 Vue3 跟 Leaflet 和搭配著 Kuro 老師的 008 天絕對看不完的 Vue 這本書一起完成的。
mask-map.vercel.app

ChatGPT Discord Bot
之前無聊給自己跟朋友的群組做的 Bot,連接 ChatGPT3.5-Turbo 跟字定義一些快捷指令,不過後來礙於 ChatGPT 改為付費後(窮),就當作是娛樂項目了。
查看原碼

YouBike2.0
使用 Next 14 串接 Open API 做的 YouBike2.0 站點查詢系統,UI 使用了 Ant Design 5.0,整個過程都是用自己不熟悉的技術,做完還是學到蠻多的,未來會考慮慢慢完整其他功能。
youbike2-0.vercel.app

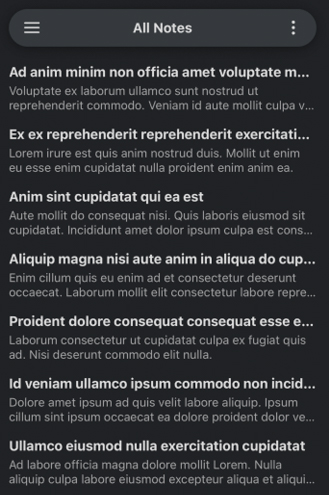
Daily Notes
Inkdrop 並沒有像 Obsidian 一樣支援 Daily Notes 的功能,我自己在工作時習慣每天寫 Daily Notes 來記錄當天的工作,所以花點時間做了一個插件來支援
查看原碼